
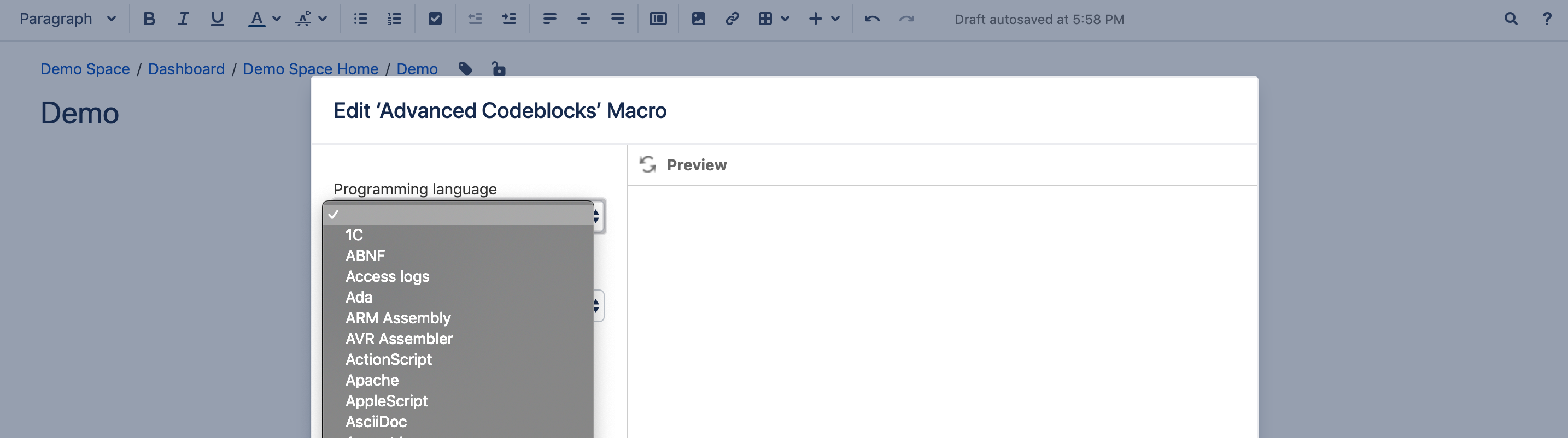
Currently, I am using ‘Cobalt Next” theme for my VS Code which has an even darker version for a more subtle color palette which is soothing on the eye for long programming hours. To review, open the file in an editor that reveals hidden Unicode characters. With so many good options available for a dark theme in Visual Studio Code, it is hard to pick just one as favorite. This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. Below I have selected some of the best ones I could find that do nice job in syntax highlighting of many different programming languages and provide coherent color scheme to the entire VS code interface including the status bar. The Dark+ theme which is the default dark theme of VS Code and the Monokai theme are two great options for dark theme lovers.Īpart from the pre-installed themes, you can find many more themes for VS Code in its extensions marketplace. Until (and if) Kovai is able to natively improve the code syntax highlighting in dark mode, you can work around these issues yourself with some CSS overrides in. You can preview and switch through these themes by going through File > Preferences > Color Theme ( Code > Preferences > Color Theme on Mac) in menu. VS Code ships with a bunch of pre-installed themes and has some great dark colored themes. However you may want to check these dark themes before choosing your own: VS Code Dark Themes (Pre-installed themes) I am currently using ‘Cobalt Next’ theme for my own setup. While hunting for a dark theme for VS Code, I came across many great options which I am listing below. VS Code has an excellent support for themes which are available in both light and dark versions. It is available on Windows, Mac as well as Linux, which is a plus if you have many work environments. VS Code is a lightweight editor which is easily customizable via extensions to suit any programming environment setup. You could use ⌘ Command + ⇧ Shift + G to navigate to hidden folders.There are many code editor choices available for a developer however Visual Studio code is my current favorite.

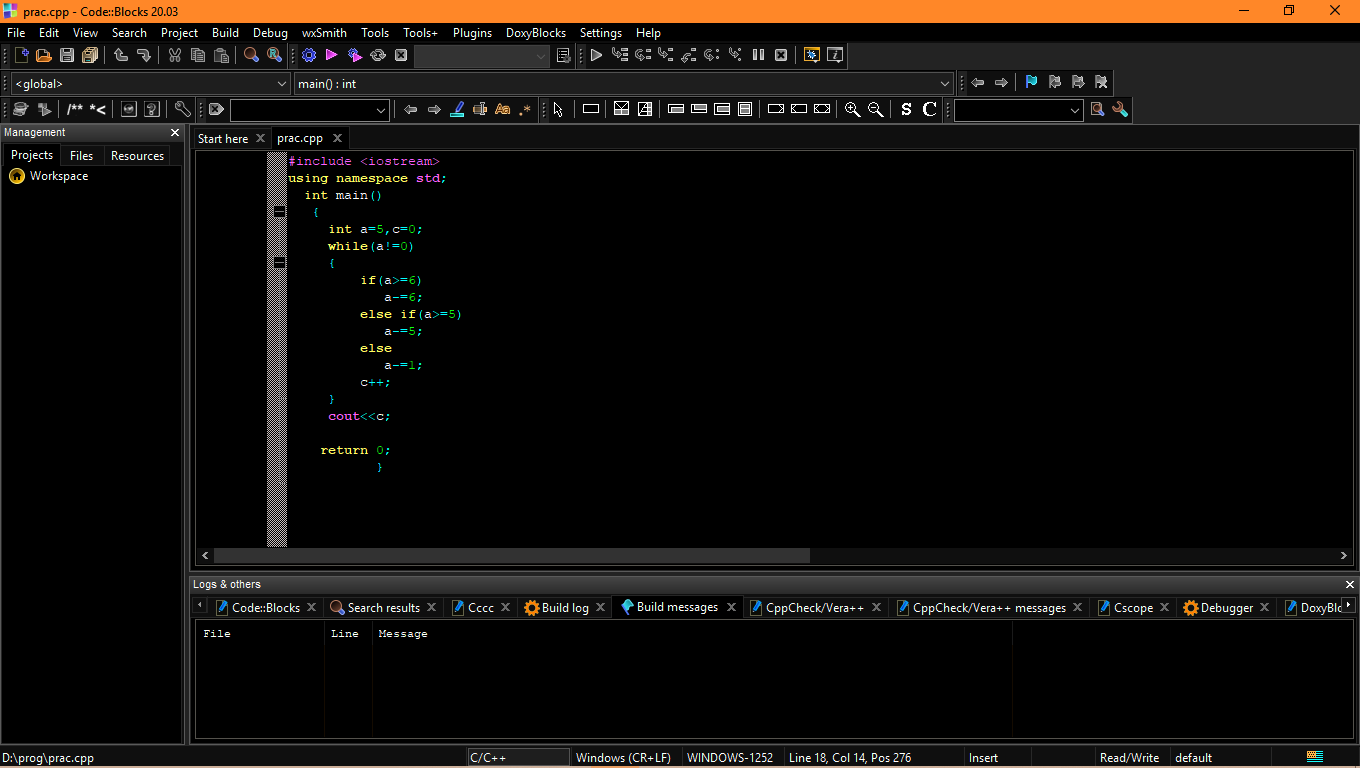
The Library folder is by default hidden by the most recent version of Mac OS.The location in MacOS is ~/Library/Application Support/codeblocks/nf.The location in Linux is ~/.config/codeblocks/nf On Windows 11, Click the "View" icon at the top then hover over "Show" and check the "Hidden items" checkbox.All the themes that you imported will be available under the color theme drop list. On Windows 10, Go to the "View" tab at the top and check the "Hidden items" checkbox Go to Settings > Editor > Syntax highlighting.The AppData folder is by default hidden by Windows Explorer.The location in Windows is C:/Users//AppData/Roaming/Codeblocks/nf ( %APPDATA%/Codeblocks/nf).Step 2: Now click on ‘invert colors when using Magnifier’ from the menu bar (shown above). Follow the below steps to make this window in dark mode: Step 1: Click on settings in Windows 10 and type magnifier as shown below.

To download 15 code blocks dark theme and step by step guide to install it you can follow this article: Logged.

Setting > Personalization > color > dark theme. Navigate to the nf file of Codeblocks, the location will differ by OS, If you can't find it, you should try creating a new project so that it gets created again. Below is the white color code::blocks window. You can set the dark mode for all the app by following these steps. button under "Destination configuration file"

Navigate to where you downloaded the nf file, it will be most likely in the downloads folderĬlick the.


 0 kommentar(er)
0 kommentar(er)
